Figma animations
Animate your Figma designs
Bring your designs to life with Jitter’s animation plugin for Figma.
Add motion to your prototypes, app and website designs, graphic designs, and more in just a few simple steps.
Let your designs
do the talking
with motion
Show, don’t tell – use Figma animations to enhance your product, website, and graphic designs. Whether you’re presenting your designs or prototypes to your team, demoing your ideas with a client, or working on a showreel or portfolio, adding motion to your designs will help you easily get your message across and give more power to your work.

Create Figma animations in
3 steps
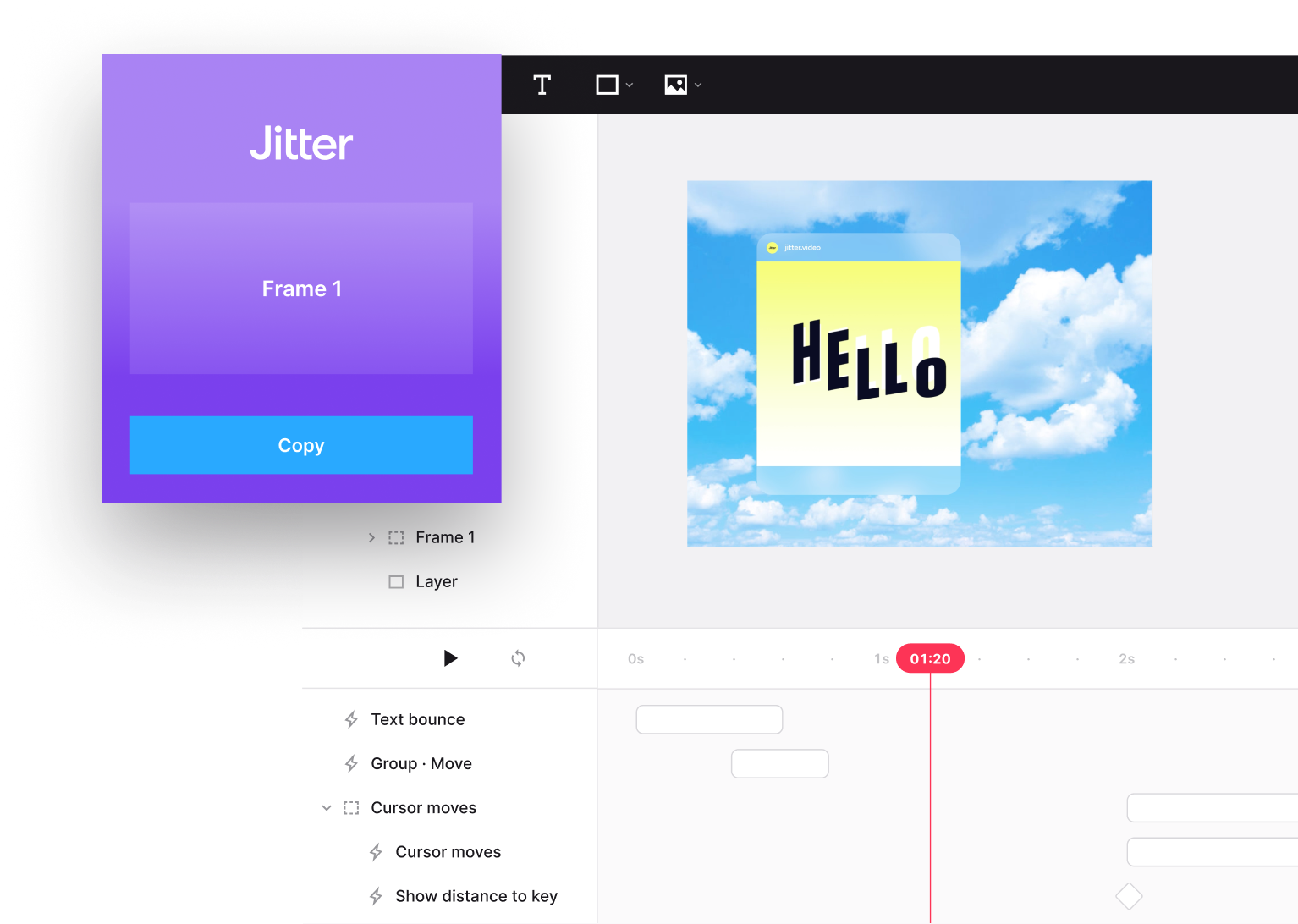
Getting started with Figma animation is easy: first, install our Figma plugin. Next, open your Figma file, select the frame or layer you’d like to export, and click the Copy button on the plugin. Lastly, create a new file in Jitter (signing up is free and only takes a second!) and hit Ctrl+V to paste. That’s it - you’re all set to start animating!
Make your animations
feel just right
With Jitter, you can make your Figma animations match exactly what you have in mind. Choose from dozens of pre-made animation presets and edit them to adjust timing and easing, or create your own custom animations from scratch for that one-of-a-kind feel.
Export Figma animations in a click
Whether you’re looking to present or demo your designs or use the animations on your website, social media, or Dribbble right away, Jitter lets you export your files in a format that works best for you: .mov, .mp4, .webm, Lottie, GIF, and more.
Get started with expert animation templates
Looking for inspo? Browse through our gallery of templates for examples of UI animations, website designs, animated device mockups, and more, and customize them to make them your own.